【絶対に知っておかなきゃいけない】紙媒体とWEBデザインにおけるデザイン作法の違いについて #デザイン#web
公開日:
:
最終更新日:2013/12/31
WEB製作
最近、紙媒体のデザインとWEBのデザインでは、結構作法が違うところが多いなぁ、と思うことが増えてきたので、少しまとめてみたいと思います。
日本と海外のWEB事情の違いを書いた記事が最近話題ですが、WEBと紙の違いについて、考えてみます。
僕自身は、WEBからデザイン業界に入った人間なので、紙媒体のDTPやデザインに関する認識が甘い・間違っている部分があるかもしれませんが、ご指摘いただけると幸いです。
また、RGBとCMYKの違いや、mmとpxの単位の違いなどに関しては、本筋からズレるので、割愛しておきます。
紙は固定サイズ、WEBは可変サイズ

当たり前の話ですが、紙は決まったスペースしか使えないが、WEBは可変なのでいくらでもスペースを増やせる、ということ。
A4ならA4の決まったスペースしか使えない紙媒体では、あまったスペースは本当に「無駄」なスペースとなります。ですから、なるべく情報を繰り返さないで、情報を隙間なく埋めるというデザインが必要になります。
一方、WEBの場合はスペースが足りなければ縦に伸ばせばいい。だから、あえて情報を隙間なく詰め込む必要もないし、同じ情報は何度でも繰り返してもいいのです。
WEBの特徴を活かしてページを縦に長くとったり、情報の繰り返し、という手法は、情報商材系のランディングページや、楽天市場での商品ページの作り方(いわゆる楽天メソッド)にも取り入れられています。

WEBは可変サイズ、といえば、最近ではレスポンシブWEBデザインというデザイン手法の通り、画面の横幅も可変する、という考え方も紙にはないWEBならではのものですね。
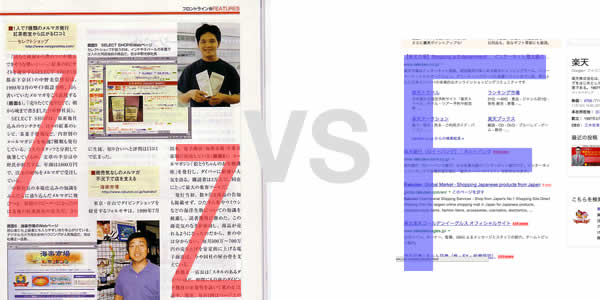
紙はZ型、WEBはF型の視線移動

みなさんも一度は聞いたことあると思いますが、紙媒体の場合は、Z型、WEBはF型に視線が動く、とよく言われています。
最初にこの話題を聞いた時は、ZもFも変わらないじゃないか、と思ってしまったのですが、実は大きな違いがあるんです。
ZとFの違いは、縦の視線移動ですが、これは先ほども話題にした「WEBはスペースを増やせる」ということと密接に関係してきます。
先ほどの話でもあったように、WEBは情報が縦に積み上がっていきます。そして、次の情報はスクロールした下にある、と誰もが知っています。本を読んでいるときはページの端に来たら紙をめくるのと同じように、無意識に画面の下へ下へと視線が誘導されていくのです。
だから、WEBの場合は情報は縦に並べなければいけません。スペースが開いたからと言って情報を右や左に詰め込んでレイアウトしてしまうと、縦に誘導された視線のせいで、なかなか視界に入ってくれない可能性が有ります。
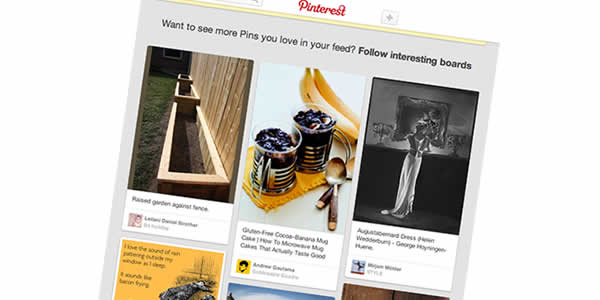
Pinterest型のMasonryレイアウトが廃れた理由

少し前にPinterestで話題になったMasonry(日本語でいうと石積み)と呼ばれるレイアウト手法を覚えていますか?石積みのように隙間なくつめ込まれたレイアウトで、一世を風靡しました。
日本でもNHKのスタジオパークや、LIGのサイトでも取り入れられ、ブログ型やショーウィンドウ型のウェブサイトには最適なのではないか、と言われていました。これは情報に優先順位があまりなくランダムに配置されているため、ユーザー自身が興味のあるコンテンツを選べる、いわゆるザッピング的な使い方のウェブサイトが新鮮だったからなのですが、結局最近ではめっきり廃れてしまいました。
その理由は、単純で、「ユーザーが何を見ればいいかわからず迷ってしまうから」です。もともとは、「たくさん並べとくから好きなの選んでね」という考え方からあえて優先順位を付けずに並べるレイアウト手法だったわけですが、ユーザーからすると「どれを見ればいいかわからない」と本末転倒になってしまったわけです。だから、WEBでは情報は基本的には縦に並べるべきです。
情報の優先順位が高いものを上に配置し、低いものは下に配置する。
視線は勝手に下に誘導されますので、何も考えずに上から順番に読めばいいようにしてあげる、結局これがWEBデザインの鉄則だったのです。
紙とWEBの一覧性の違い
では、紙媒体でも同様に縦に並べたほうがいいのか、というと、答えは必ずしもYESではありません。
WEBではスクロールしないとそのページの情報をすべて見ることができませんが、紙媒体なら、1つのページはすべて一覧して見ることができます。
たとえば新聞の1面記事ははすべての見出し・本文がひと目で一覧して見ることができますが、これがWEBだったら何回スクロールしないといけないでしょうか?
以上の通り、紙は一覧性が高いので、全体を把握した上で情報を取捨選択することができますが、WEBの場合は全体を把握することが難しいのです。だからこそ、迷わないように情報の優先順位をあらかじめつけておいてあげることが必要なのです。pinterestのようなmasonryレイアウトがいまいち増えなかったのは、この問題があったからです。
また、紙媒体の場合は手にさわることができる、というのもポイントです。
手に持てるので、1ページのチラシなのか、20ページのリーフレットなのか、はたまた1000ページの百科事典なのか、情報量がすぐに把握できます。
一方WEBの場合は、一番下までスクロールしてみないとどれだけの情報量があるのか、全体像が把握できないのです。(スクロールバーの長さでわかる、という反論もあるかもしれませんが、ざっくりと長い・短いくらいはわかってもどれくらいの分量かは判別付く人は殆どいないと思います)
WEBと紙のフォントの選び方の違い
「なんでここゴシック体になってるの?」と紙媒体のデザイナーに突っ込まれることがあります。
フォントの扱いも紙とWEBでは大きく違うところの一つです。
紙媒体の場合、最終的な成果物としては文字も背景も写真もすべて同列に扱われますが、WEBの場合は、ベクターなのか、ビトマップなのか、扱いが異なります。また文字も画像に埋め込んだ文字なのか、デバイスフォントなのか、二種類に分かれます。
紙媒体の場合は、「ここは明朝にしよう」「丸フォークにしよう」など、フォント使いは基本自由です。
ですが、WEBの場合は、基本的にはほとんどゴシック体で統一されています。それはデバイスフォントとして使える明朝体がウィンドウズにはまともなものが入っていないから、という経緯があったためです。
WordやExcelなどのOfficeがインストールされていなければ、ブラウザ上ではまともな明朝体は表示できない、という時代があり、それが原因で、WEB屋は特別な理由がない限り明朝体をあまり使いたがりません。
自由にどんなフォントでも好きに使える紙媒体と違い、WEB屋がフォントをゴシック以外に変えるのは「明確な意図がある場合」だけです。ここは、紙デザインをメインにしてきた人にはなかなか理解しづらい感覚だと思うのですが、WEBではゴシックであることが当たり前、「男は黙ってゴシック」な世界なのです。
「ここは丸フォークで」とか「リュウミンで」と指定されてしまうと、デバイスフォントではなく画像で埋め込むしかなくなってしまうので、理由がない限り、WEBではゴシック以外のフォントを選ばないほうが懸命です。
基本的にWEBでは長体や字詰めはできない
テキストが横幅からはみ出してしまった時、紙媒体のデザインなら、文字に長体をかけて、縦横比を変えることで収めることができますが、WEBでは基本的にテキストに長体はかけられません。二行にするか、文字数を純粋に減らすか、それしか方法が無いのです。
字詰めの細かい調整も基本的にはできません。
また、一行に入る文字数は、ブラウザの設定によっても変わってしまうため、制作側でコントロールができません。だから、細かい改行位置を指定されても困ってしまうのです。
WEBでは紙ほどタイポグラフィにはこだわることができないのです。
まとめ
このブログ記事で言いたかったのは、WEBと紙とどっちが上かとかそういうことではなく、それぞれ別のデバイスなのだから、それぞれに適した方法論があるんだよ、ということです。
関連記事
-

-
たまごカートの広告媒体管理のトラッキングパラメーターをad_codeから変更する方法
定期購入サービス向けのショッピングカート たまごカートのカスタマイズ情報です。 たまごカートでは、
-

-
オープンソースの顧客管理システムL03の顧客情報の追加できる項目数を10から30に増やしてみた。
sugarCRMと迷ったのですが、sugarCRMは機能が多すぎて面倒そうなので、シンプルなこちらを
-

-
ロリポップサーバーでCGIなどが動かなくなった場合の対処法
今回のロリポップのwordpressへの大規模ハッキングをうけて、ロリポップ側でいろいろ対応が始まっ
-

-
ファーストサーバーにwordpressの新規に手動でインストールしてみた
OSS簡単インストール機能という簡単インストール機能は一応ファーストサーバーのコンフィグレータにはあ
-

-
3.ConoHaVPSで複数ドメインを割り当てるためにVirtual Hostsを設定する
次に、ConoHa VPSに複数のドメインを割り当てる際のVirtual Hostsの設定を
-

-
お名前.comの共有サーバーSD契約すると1円でもらえるドメインでgoogleappsを設定してみた件
新規事業立ち上げの為に、新しくドメインを取得して、レンタルサーバーも借りました。 メールはgoogl
-

-
素人でも【本当に】簡単に更新できるオープンソースCMS concrete5をインストールしてみた。
concrete5とは、ウェブサーバー上で、誰でも簡単で、しかも直感的にホームページの運営管理が出
-

-
EC-CUBEのデータベース接続先を開発環境と本番環境で自動で分ける方法
EC-CUBEのカスタマイズや構築をしているとき、いきなり本番環境をいじることが出来ない場合
-

-
【難しく考えすぎ!?】bootstrap臭のしないお洒落なレスポンシブWEBデザインの作り方
「Responsive Web Design JP」を運営されているA40さんのまとめ記事ここま
-

-
2.ConoHaVPSにSFTPでとりあえずログインする方法
前回に引き続き、今回はConoHaにSFTPで接続する方法です。 前回の設定でSSH接
Additional comments powered byBackType









Comment
[...] [...]
[…] 【絶対に知っておかなきゃいけない】紙媒体とWEBデザインにおけるデザイン作法の違いについて #デザイン#web 公開日:2013/11/13 久米さんのHP管理 Pocket最近、紙媒体のデザインとWEBのデザインでは、結構作法が違うところが多いなぁ、と思うことが増えてきたので、少しまとめてみたいと思います。日本と海外のWEB事情の違いを書いた記事が最近話題ですが、WEBと紙の違いについて、考え…[続きを読む] […]
[…] 【絶対に知っておかなきゃいけない】紙媒体とWEBデザインにおけるデザイン作法の違いについて #デザイン#web 公開日:2013/11/13 久米さんのHP管理 Pocket最近、紙媒体のデザインとWEBのデザインでは、結構作法が違うところが多いなぁ、と思うことが増えてきたので、少しまとめてみたいと思います。日本と海外のWEB事情の違いを書いた記事が最近話題ですが、WEBと紙の違いについて、考え…[続きを読む] […]
[…] ・覚えておくと良い知識 【絶対に知っておかなきゃいけない】紙媒体とWEBデザインにおけるデザイン作法の違いについて #デザイン#web | 名古屋@WEBデザイナーの憂鬱 脳に優しいデザインを […]