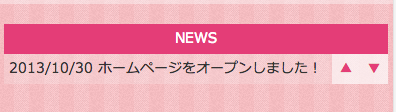
レスポンシブWEBデザインに対応するニュースティッカーをjQueryとbootstrap3を使って作ってみた。
公開日:
:
最終更新日:2014/08/12
WEB製作 bootstrap3, css3, jQuery, ticker, レスポンシブWEBデザイン

ニュースティッカーをレスポンシブWEBサイトで実装することになりましたので、作ってみたのですが、結構簡単に作れたでご紹介します。
ベースはbootstrapをつかったレスポンシブWEBデザインで、jQueryを使ってニュースティッカーを作成しました。
html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="row news_wrapper"> <div class="col-xs-12 col-sm-2 news_title">NEWS</div> <div class="col-xs-12 col-sm-10 news_box"> <ul class="news_ticker no_list-style"> <li>ニュース1</li> <li>ニュース2</li> <li>ニュース3</li> <li>ニュース4</li> <li>ニュース5</li> </ul> <div class="news_btn_wrapper"style="float: left;"> <div class="col-xs-1 news_btn_prev">▲</div> <div class="col-xs-1 news_btn_next">▼</div> </div> </div> </div> |
javascript(jQuery)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
jQuery(function($){ function ticker(){ $('.news_ticker li:first').slideUp( function(){ $(this).appendTo($('.news_ticker')).slideDown(); }); } setInterval(function(){ticker()}, 5000); $('.news_btn_prev').click(function(){ $('.news_ticker li:last').prependTo($('.news_ticker')).css("display","none").slideDown(); }); $('.news_btn_next').click(function(){ $('.news_ticker li:first').slideUp( function(){ $(this).appendTo($('.news_ticker')).slideDown(); }); }); }); |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
.news_wrapper{ position:relative; margin:20px 0px; } .news_title { background:#E43D77; text-align:center; color:#FFF; height:30px; line-height:30px; } .news_btn_wrapper { position:absolute; top:0; right:0; } .news_btn_prev,.news_btn_next { background:rgba(255,255,255,.6); line-height:30px; text-align:center; width:2em; color:#E43D77; } .news_btn_prev:hover,.news_btn_next:hover { cursor:pointer; background:#FFF; } .news_box { height:30px; line-height:30px; overflow:hidden; background:rgba(255,255,255,.2); } ul.news_ticker { border-left:none; height:30px; position:relative; padding:0; } ul.news_ticker li { padding-left:0; margin-left:0; } |
自動でスライドアップでニュースが切り替わり、上下ボタンで前後のニュースにスライドアップ・スライドダウンで表示を切り替えることが出来ます。
関連記事
-

-
【難しく考えすぎ!?】bootstrap臭のしないお洒落なレスポンシブWEBデザインの作り方
「Responsive Web Design JP」を運営されているA40さんのまとめ記事ここま
-

-
【絶対に知っておかなきゃいけない】紙媒体とWEBデザインにおけるデザイン作法の違いについて #デザイン#web
最近、紙媒体のデザインとWEBのデザインでは、結構作法が違うところが多いなぁ、と思うことが増えてきた
-

-
ファーストサーバーにwordpressの新規に手動でインストールしてみた
OSS簡単インストール機能という簡単インストール機能は一応ファーストサーバーのコンフィグレータにはあ
-

-
2.ConoHaVPSにSFTPでとりあえずログインする方法
前回に引き続き、今回はConoHaにSFTPで接続する方法です。 前回の設定でSSH接
-

-
たまごカートの広告媒体管理のトラッキングパラメーターをad_codeから変更する方法
定期購入サービス向けのショッピングカート たまごカートのカスタマイズ情報です。 たまごカートでは、
-

-
XAMPPインストール時にapacheが起動しないときは・・・
PHP & MySQLをローカルでテストするときによく使うXAMPPですが、apacheを起
-

-
オープンソースの顧客管理システムL03の顧客情報の追加できる項目数を10から30に増やしてみた。
sugarCRMと迷ったのですが、sugarCRMは機能が多すぎて面倒そうなので、シンプルなこちらを
-

-
jqueryでtableに一行飛ばしで背景色を付ける方法
最近はちょっとandroidからは離れてhtml,PHP ,Javascript関
-

-
EC-CUBEのデータベース接続先を開発環境と本番環境で自動で分ける方法
EC-CUBEのカスタマイズや構築をしているとき、いきなり本番環境をいじることが出来ない場合
-

-
3.ConoHaVPSで複数ドメインを割り当てるためにVirtual Hostsを設定する
次に、ConoHa VPSに複数のドメインを割り当てる際のVirtual Hostsの設定を
Additional comments powered byBackType








